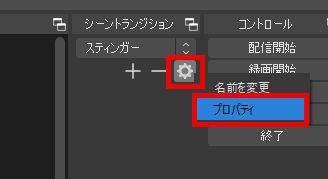
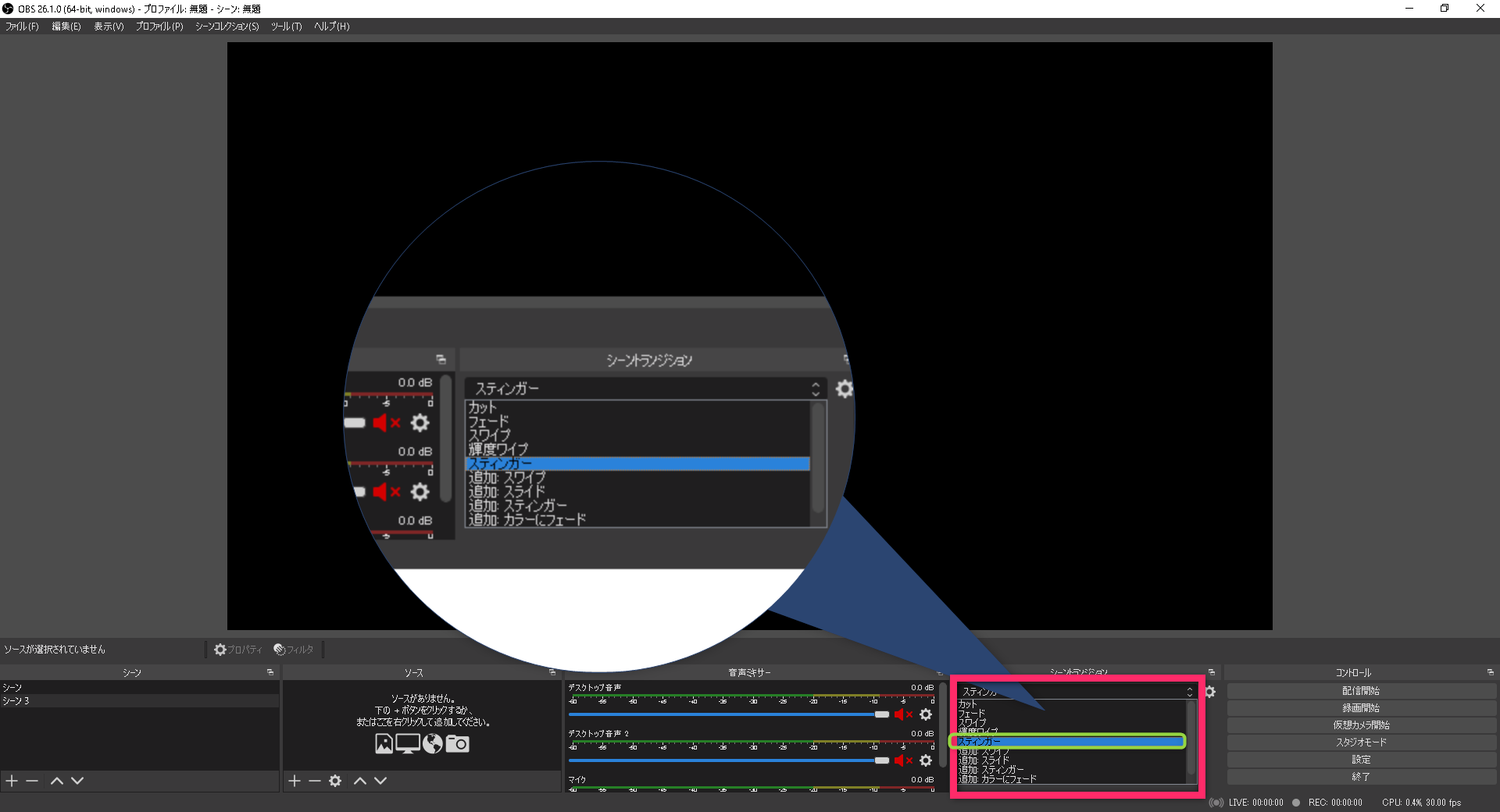
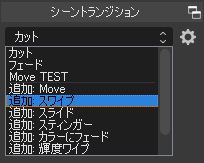
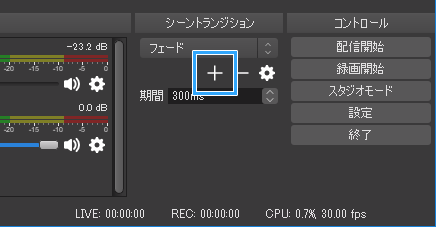
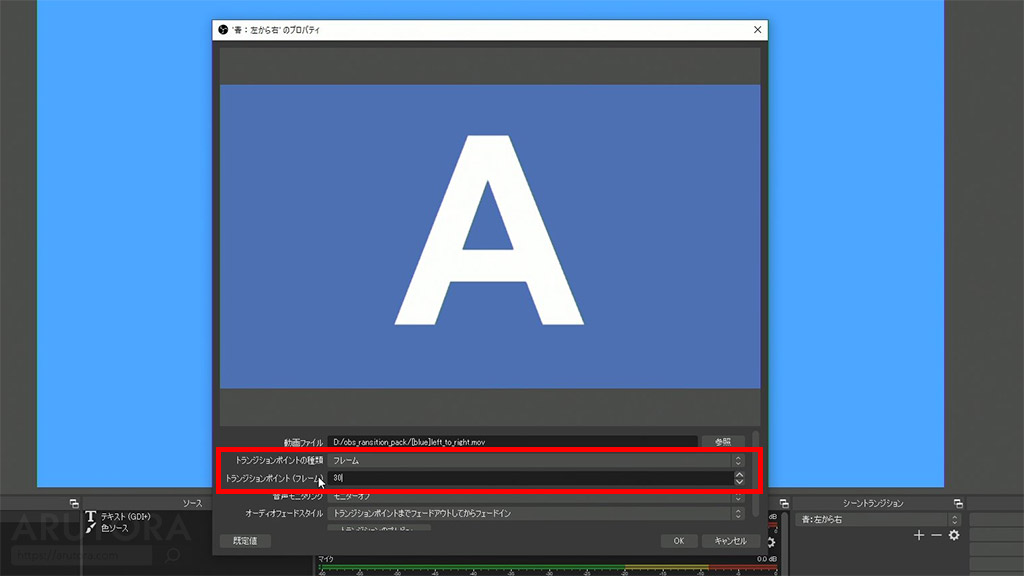
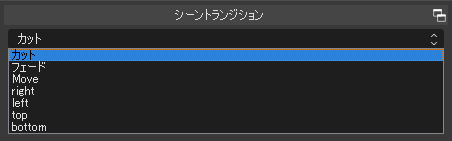
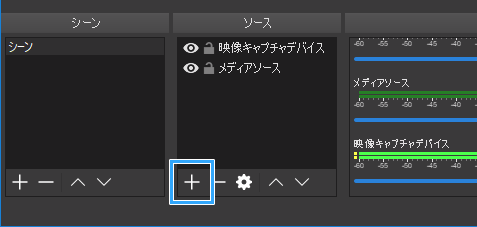
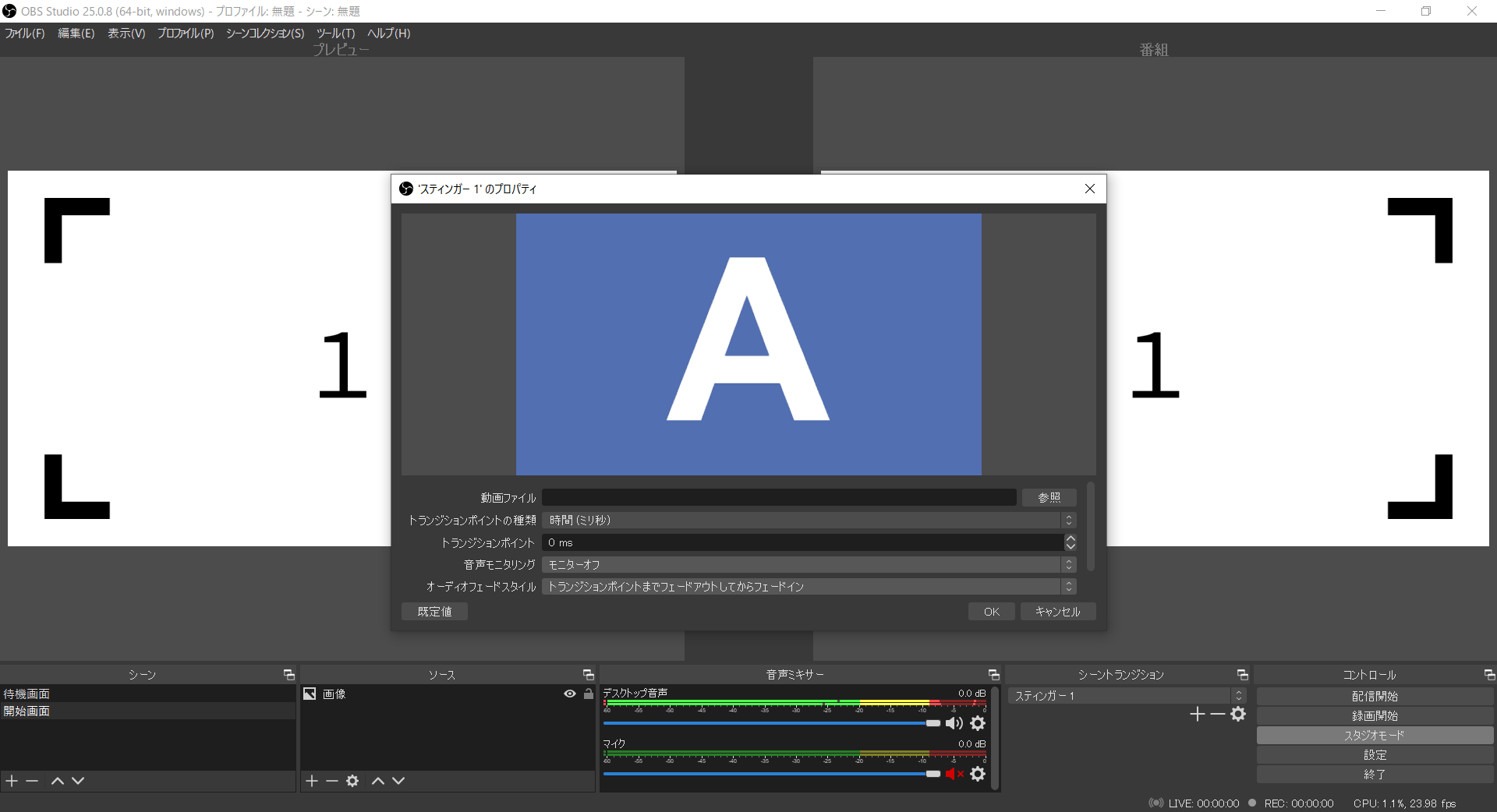
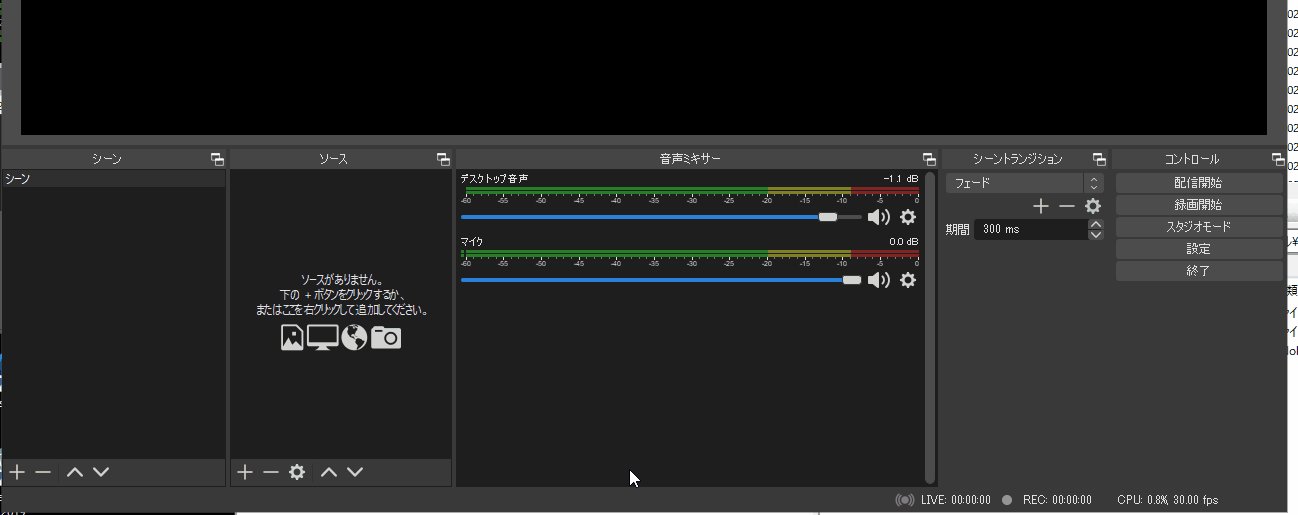
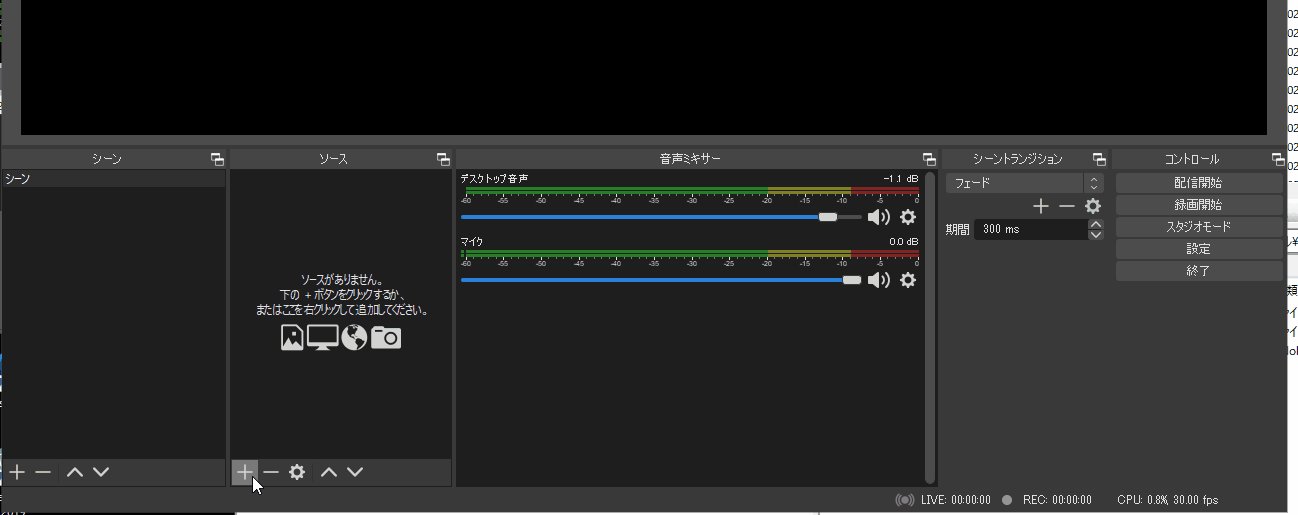
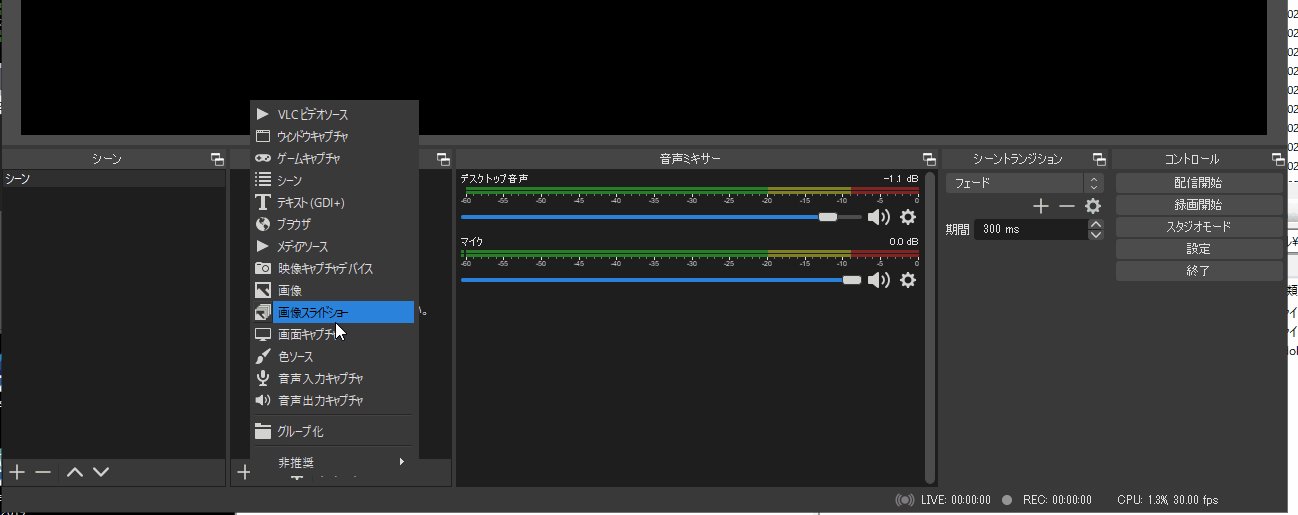
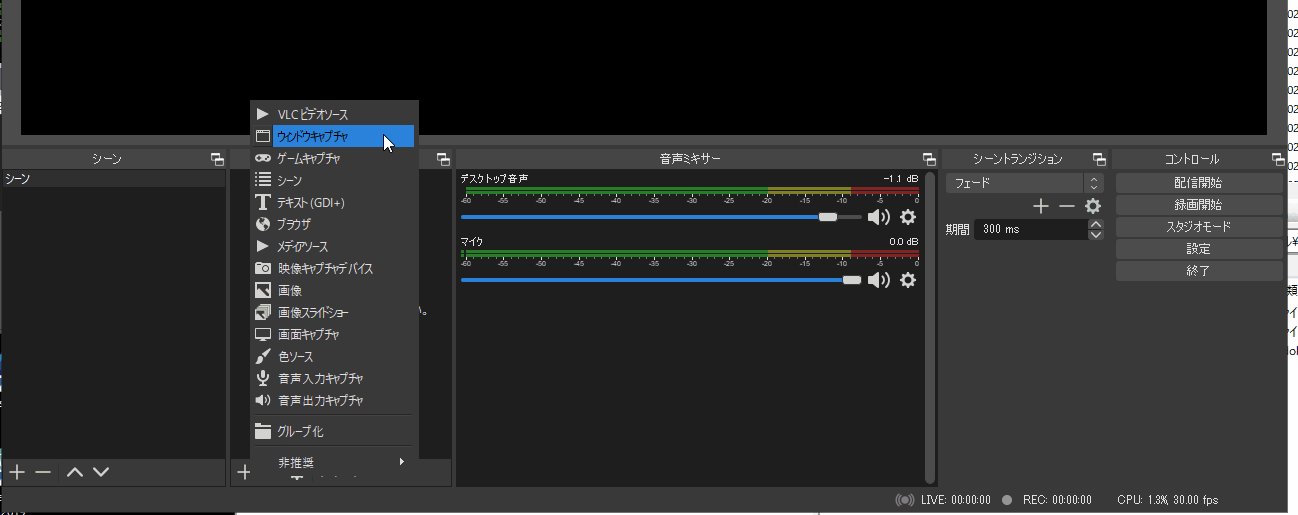
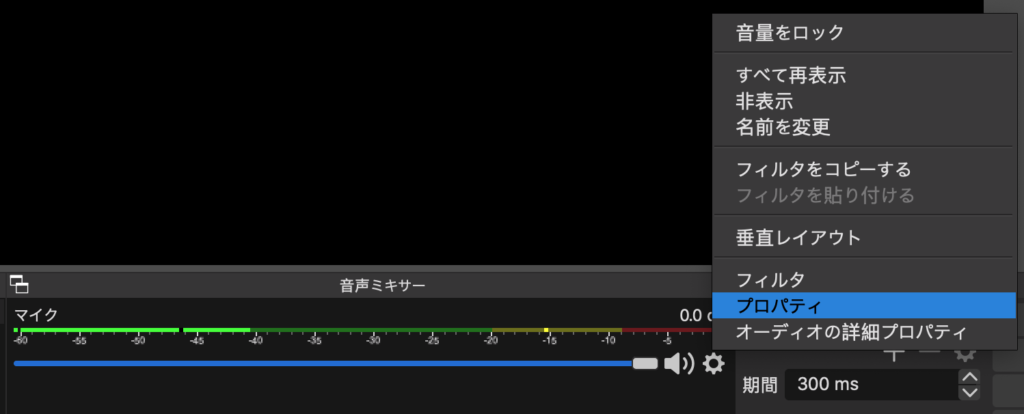
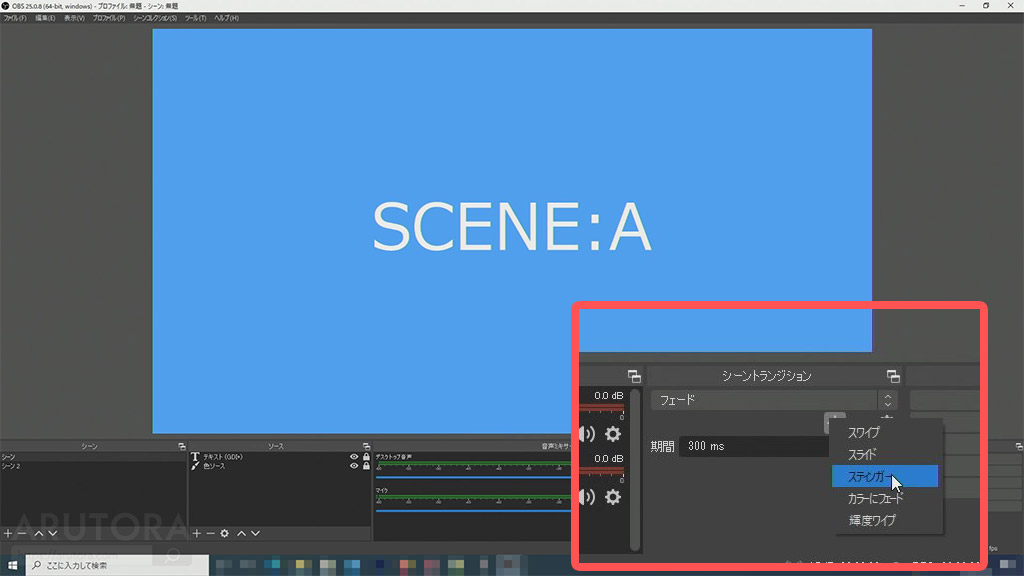
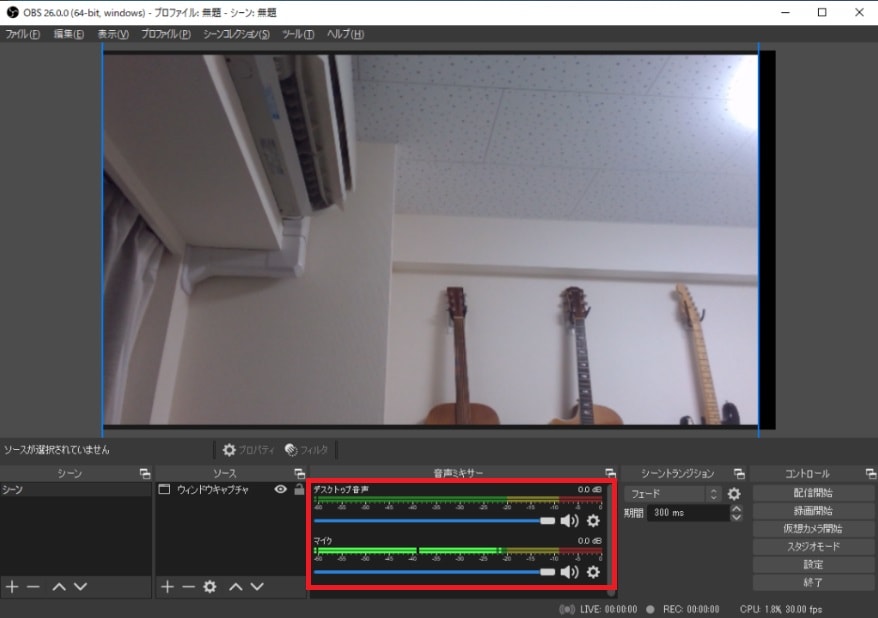
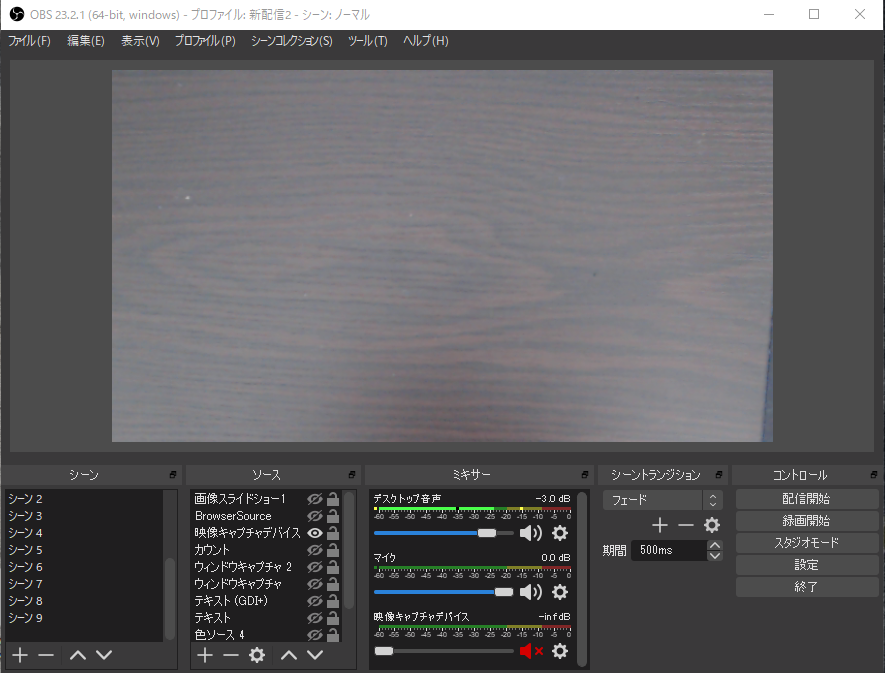
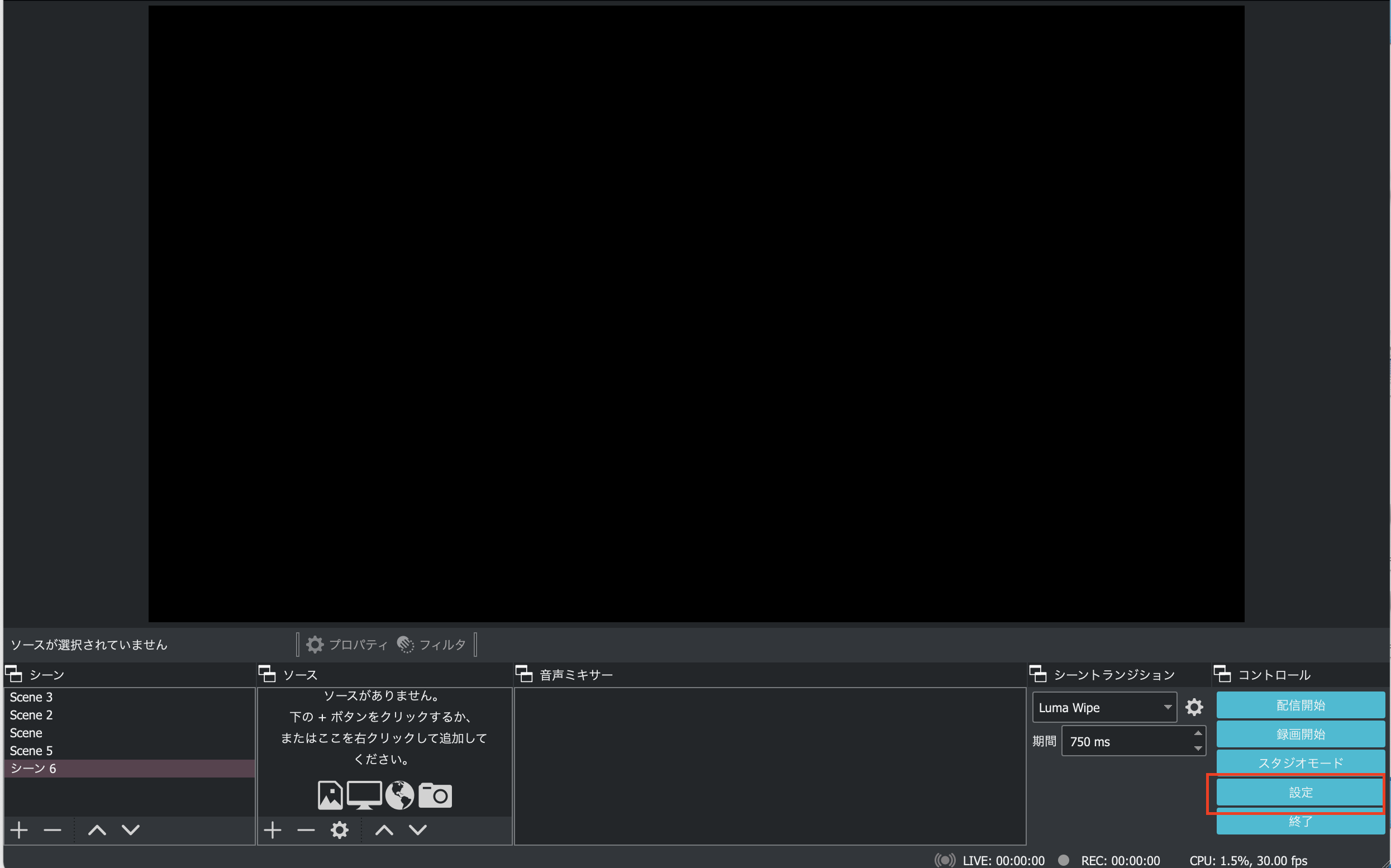
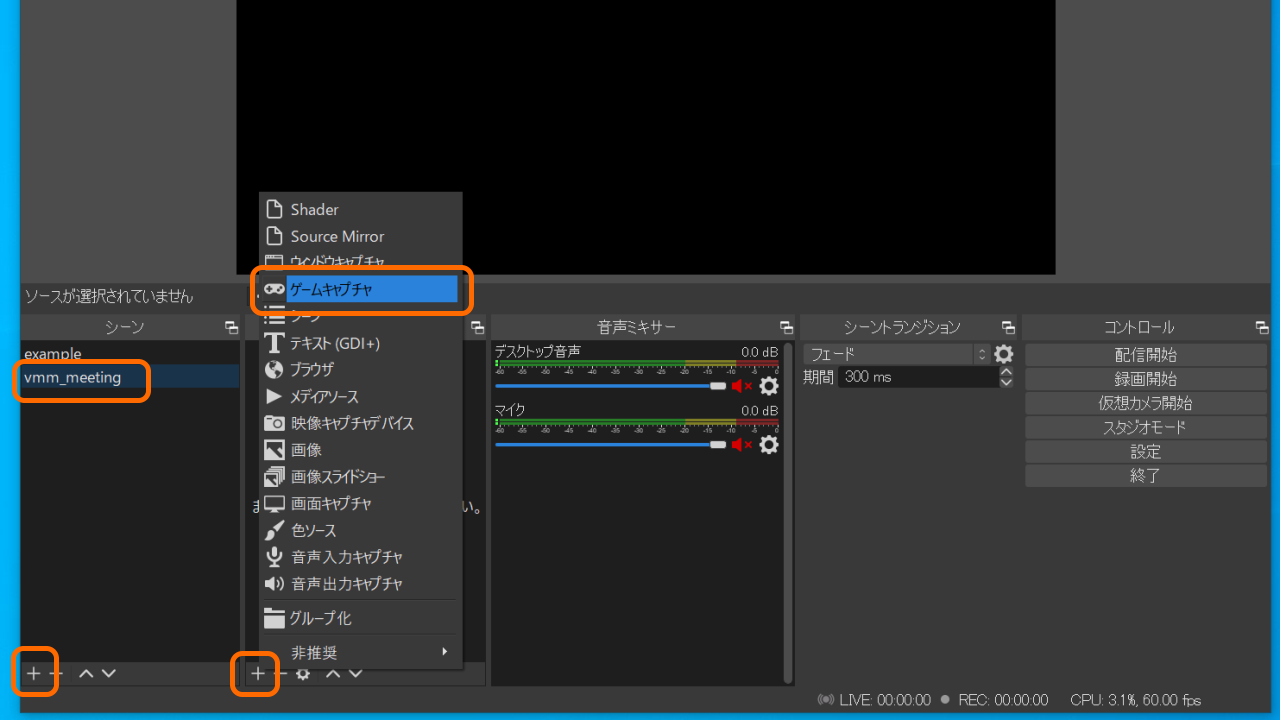
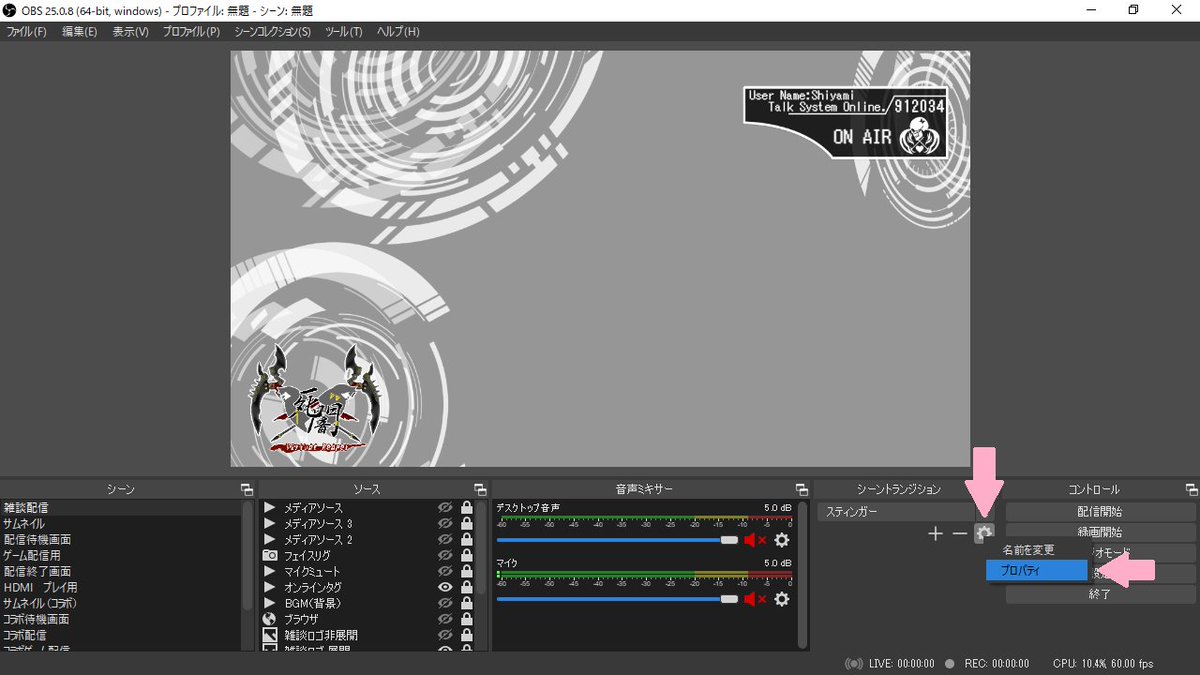
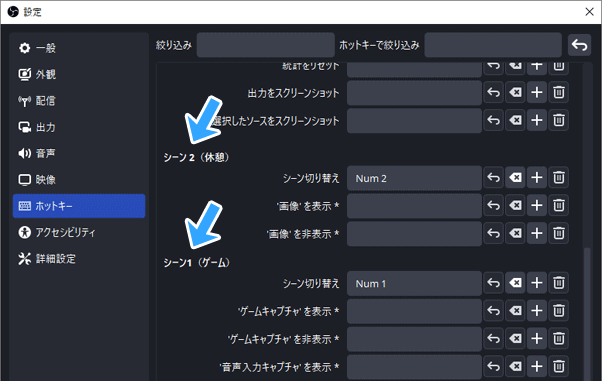
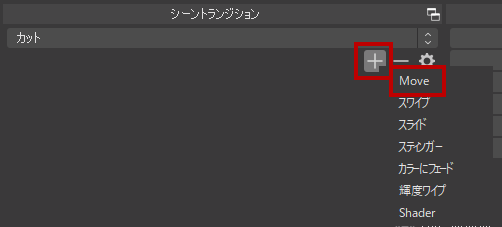
· スティンガーの設定方法を画像付きで解説していきます。 31 スティンガートランジションの作成 スティンガーの設定 ①まず、シーントランジションの部分にある「」ボタンを押して、表れた項目からスティンガーを選択します。 トランジション名の設定 ②すると、トランジション名の設定が現れますので、自分のお好きな名前を入力してください。 いくつか · OBS Studioにおいてトランジションとはシーンを転換するときにシーンとシーンをの間をつなぐ効果です シンプルなものから凝ったもの、自分のブランドとして専用のトランジションを作成することまで可能です トランジションの選択方法 トランジションはシーントランジションドックから選択します トランジションに設定が必要なものは「追加 トランジション名 · 「シーンコレクション」→「 複製 」の順にクリックします。 適当な名前を入力して「ok」をクリックします。 obsのタイトルバーに、いま入力した名称が表示されました。 シーンコレクションの切り替えは、「シーンコレクション」から行います。

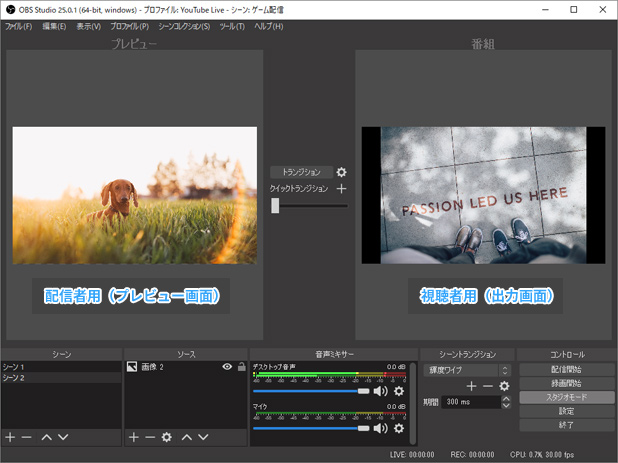
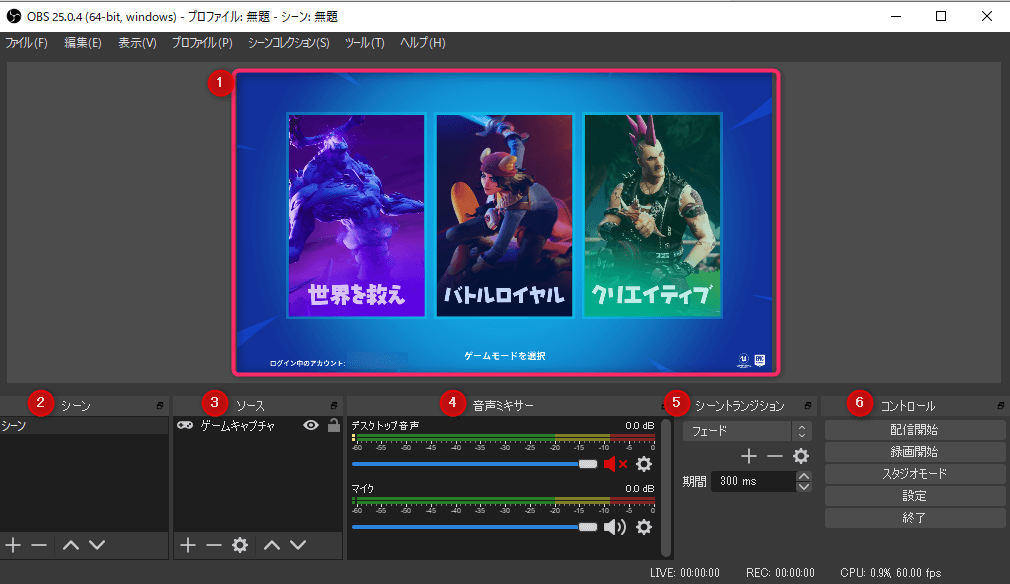
スティンガートランジションの設定方法 Obsの場合 しおすたじお
Obs シーントランジション 設定
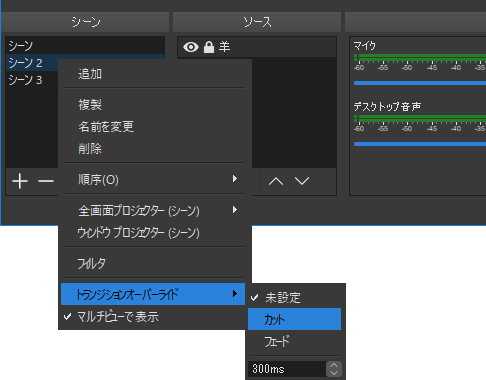
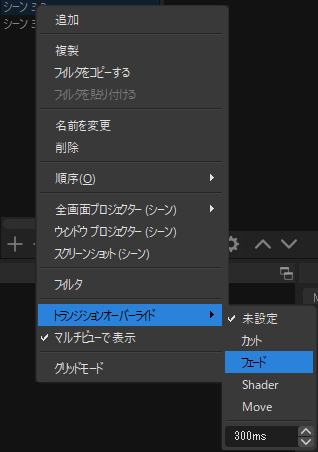
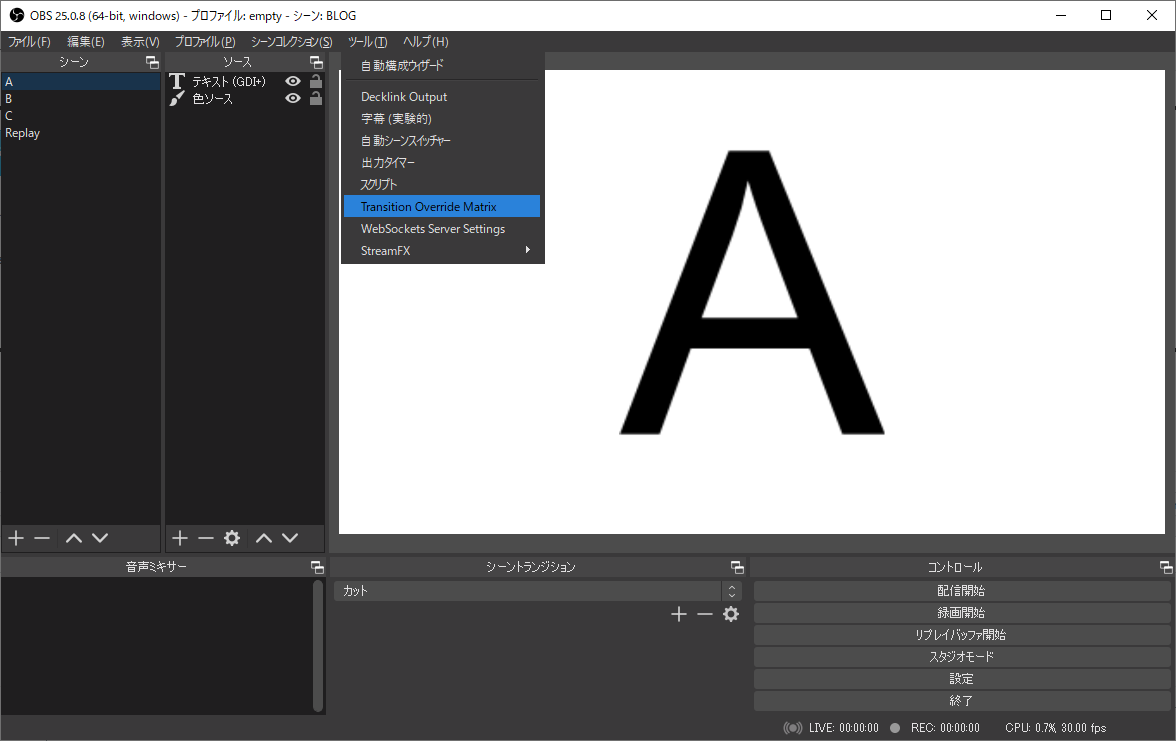
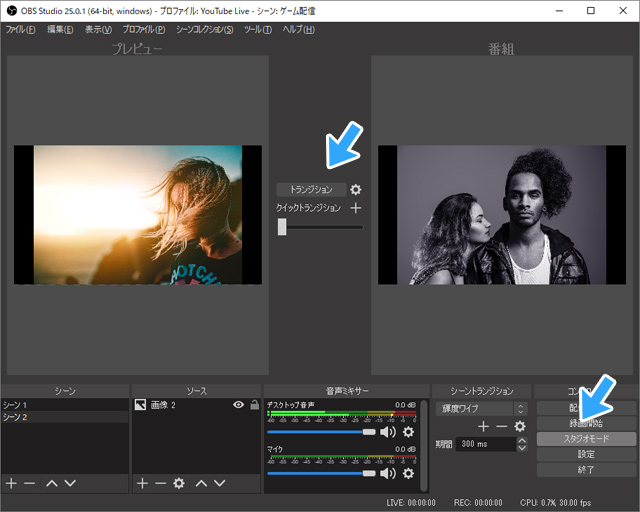
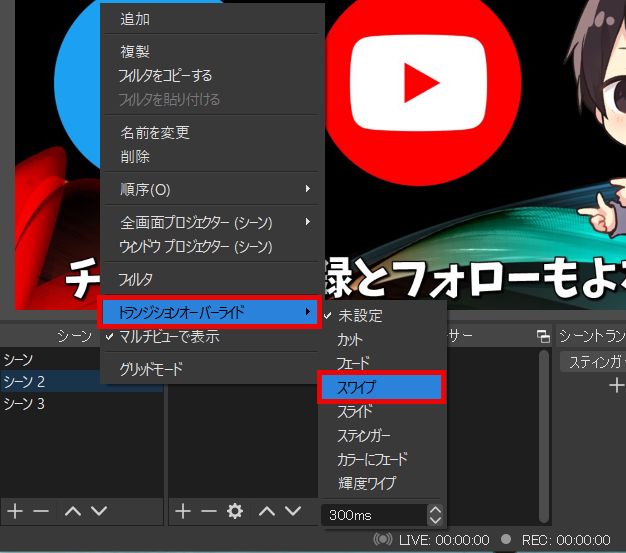
Obs シーントランジション 設定-/08/ · OBS Studioのシーントランジションを設定すると、シーンを選んで切り替える時の画面の切り替え方(シーンチェンジ)を変更する事ができます。 このページではOBSで追加設定できる7つのシーントランジションの説明や個別設定の方法について解説しています。 · · Transition Tableはシーン転換時のトランジションをより複雑に設定することが可能になるプラグインです OBS Studioでは基本的なシーントランジションと、基本的なトランジションをシーンごと上書きして変更するトランジションオーバーライドを使用することができます しかし、トランジションオーバーライドを利用すると全てのシーンから同じトランジションで指定




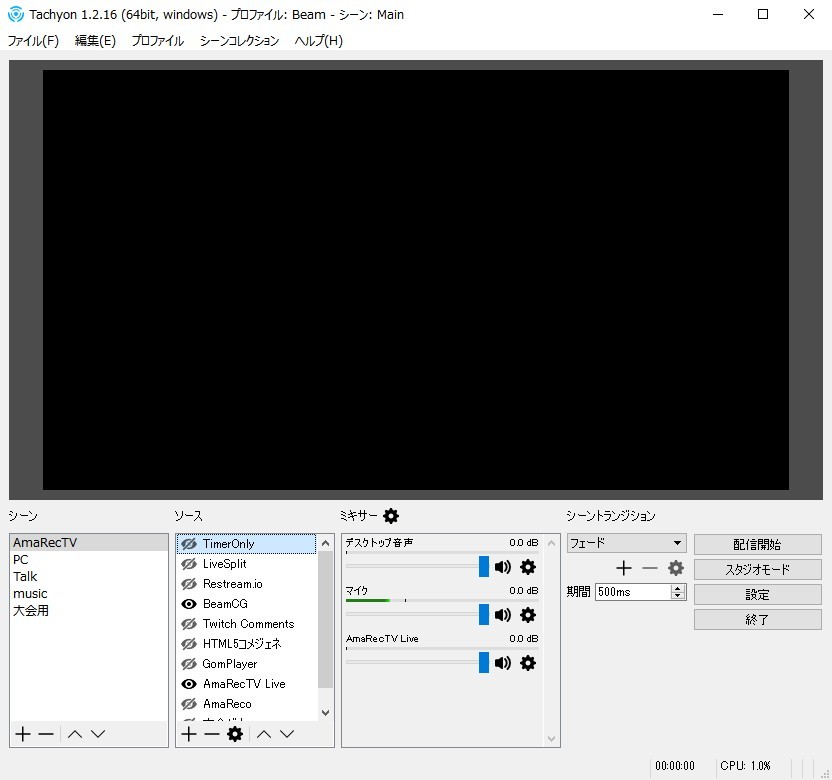
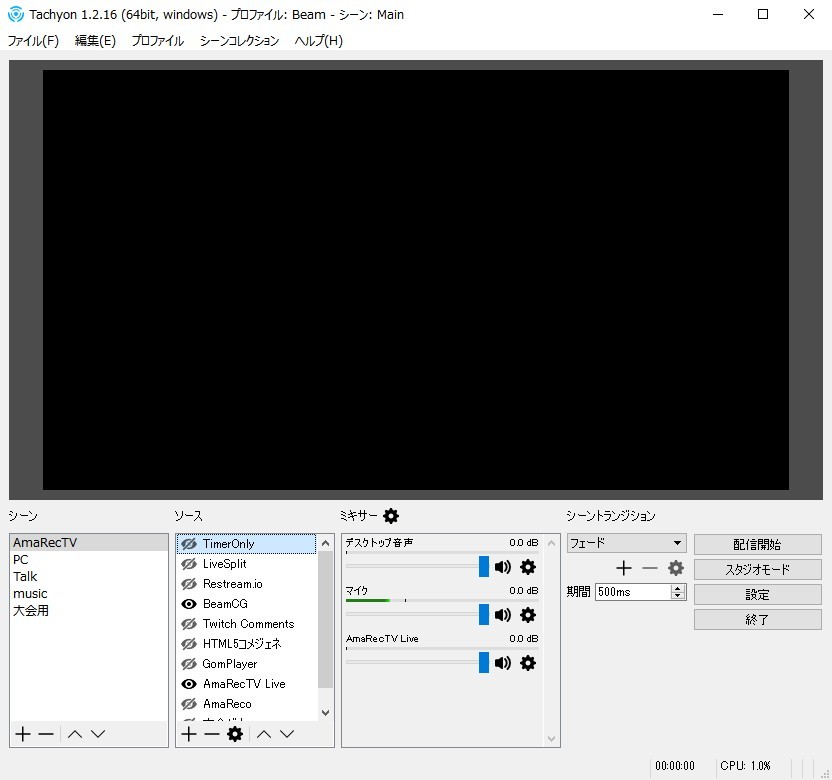
Beam Tachyonでのラグなしftl配信 Colby Blog
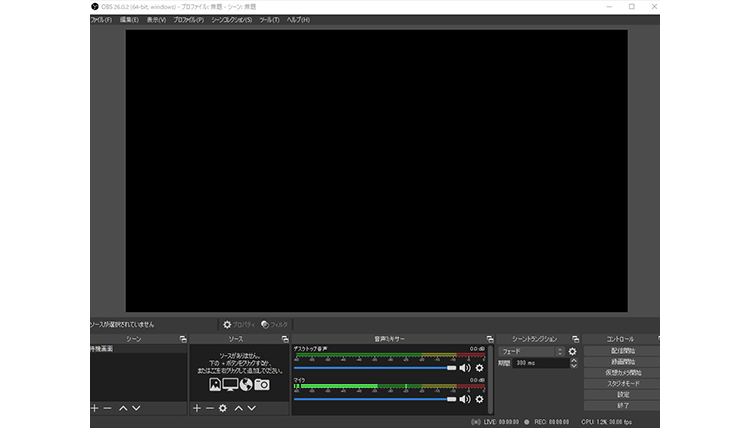
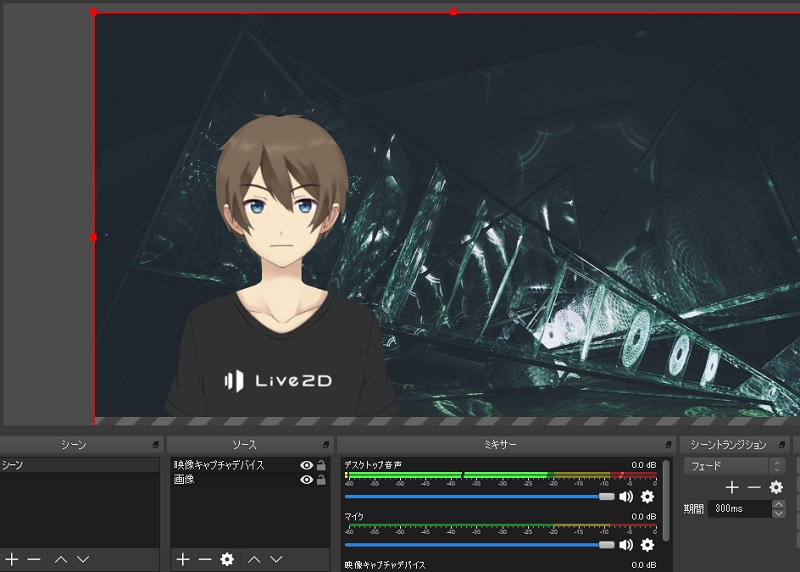
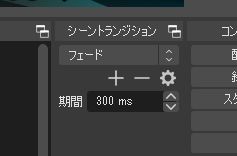
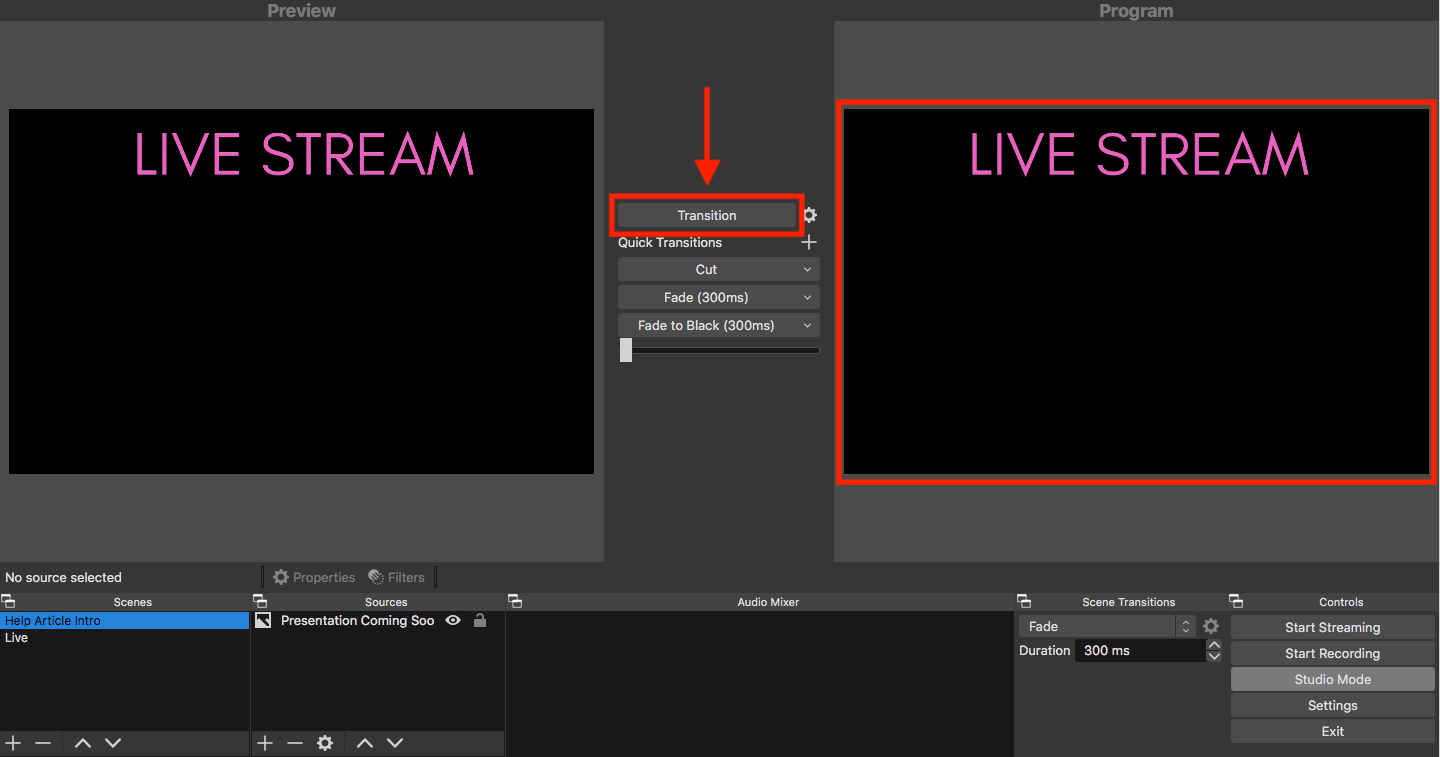
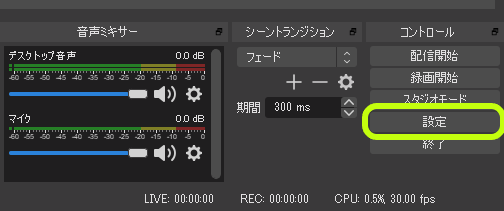
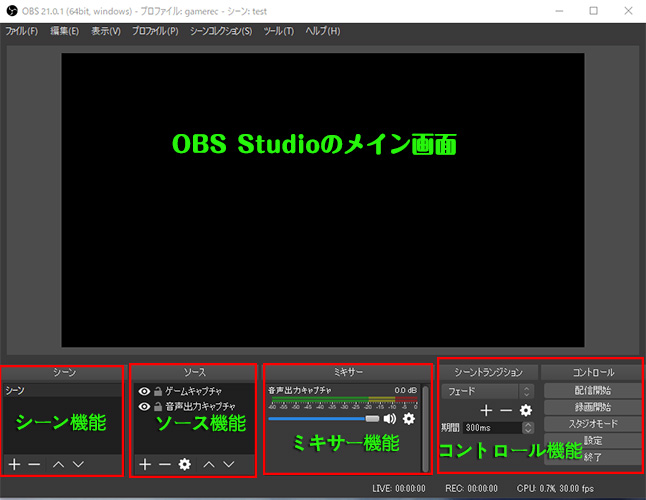
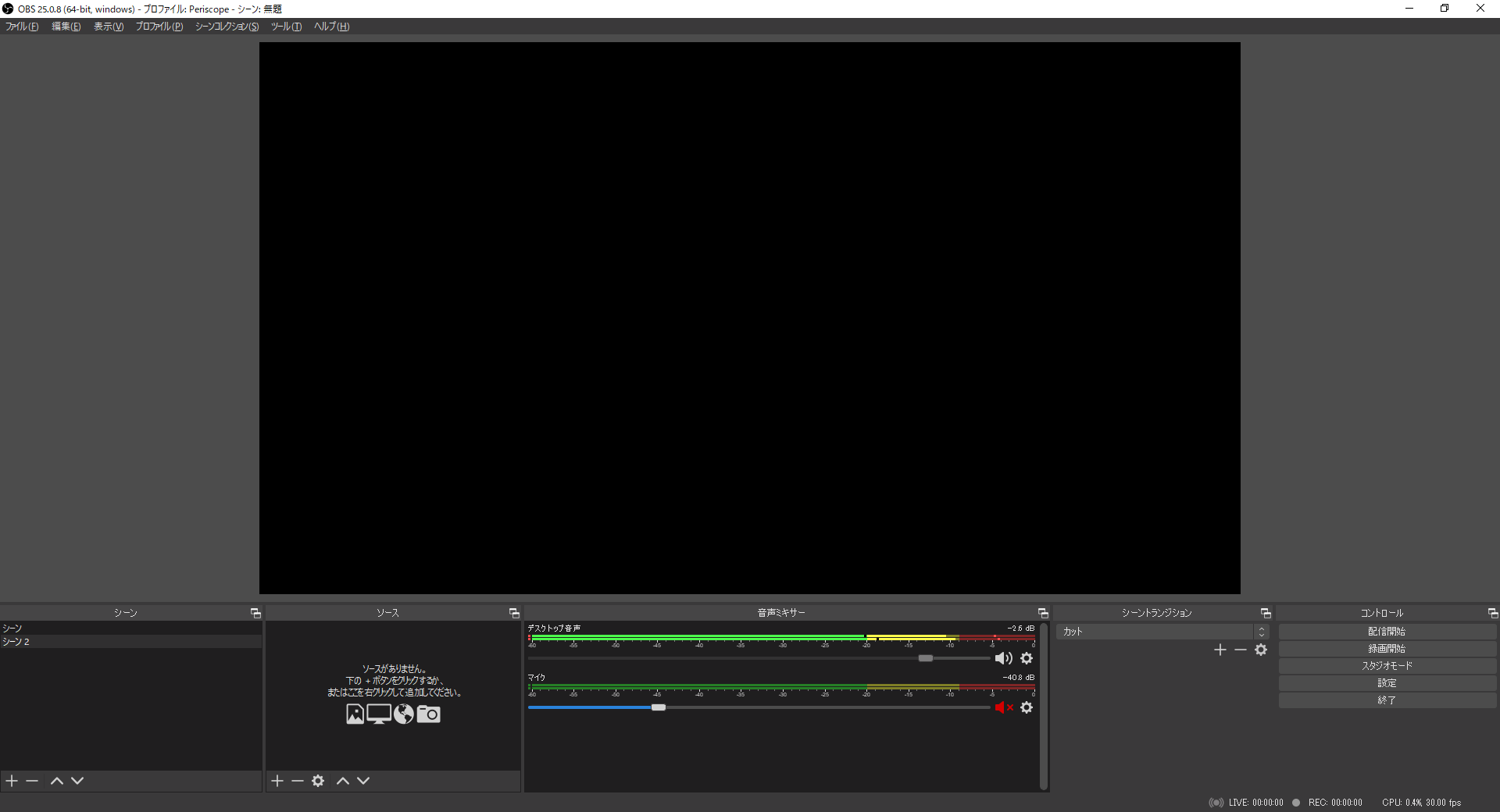
· シーン切替時のエフェクトを変えよう 一括で設定する シーンを切り替えたさいの エフェクト は、「 シーントランジション 」の「」で変更できます。 選択できるエフェクトは、以下のとおりです。いちばん使いやすいのは「 フェード 」です。個性を出したいなら「スティンガー」がよいかもしれません。 · >>obsのシーントランジション設定でカッコよく画面を切り替える方法を確認する! 自動シーンスイッチャーを使う方法 次に自動シーンスイッチャー を使う方法ですが、これはあらかじめ指定しておいたウィンドウをクリックする事で自動でシーンを切り替える方法となっています。/04/ · · シーントランジションを設定する obsにはシーントランジションという機能があり、以下の動画のようにシーンを切り替えると特定の動きで画面を切り替えられるように
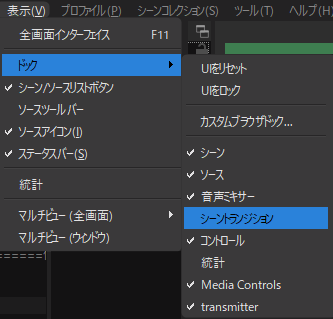
· 公式版とビルド版でプロファイルやシーンコレクションの設定の移設は ツールバーのファイル>「設定フォルダの表示」で設定フォルダを開き OBS Studioを終了させてから設定フォルダの中身をすべてコピーペーストして移します · obsシーントランジションとは OBSのシーンを切り替える時のエフェクトを設定できます。 フェードならばふわっと、カットであればシャッと、スライドは紙芝居のように、いろいろとエフェクトを設定できるので配信に合わせて設定してみると良いです。




Obs Studio シーン機能の便利な使い方 画面をスムーズに切り替える 新 Vipで初心者がゲーム実況するには




Obs Studio 視聴者を限定して手元を映しながらライブ配信 配信動画のダウンロードと再編集 限定公開urlを送信した相手のみ閲覧可能 オノゲンキドットコム




演出で差をつける Obsを活用したウェビナー配信 ブログ ソニーネットワークコミュニケーションズのictソリューション




Obsのシーントランジション設定でカッコよく画面を切り替える方法 しふぁチャンネルのゲーム実況ブログ




E Ba




Obsを使用してremoにストリーミングする方法 Remo Help Centre




Facerigとobsを使った配信 生放送の設定




Obsのシーントランジション設定でカッコよく画面を切り替える方法 しふぁチャンネルのゲーム実況ブログ




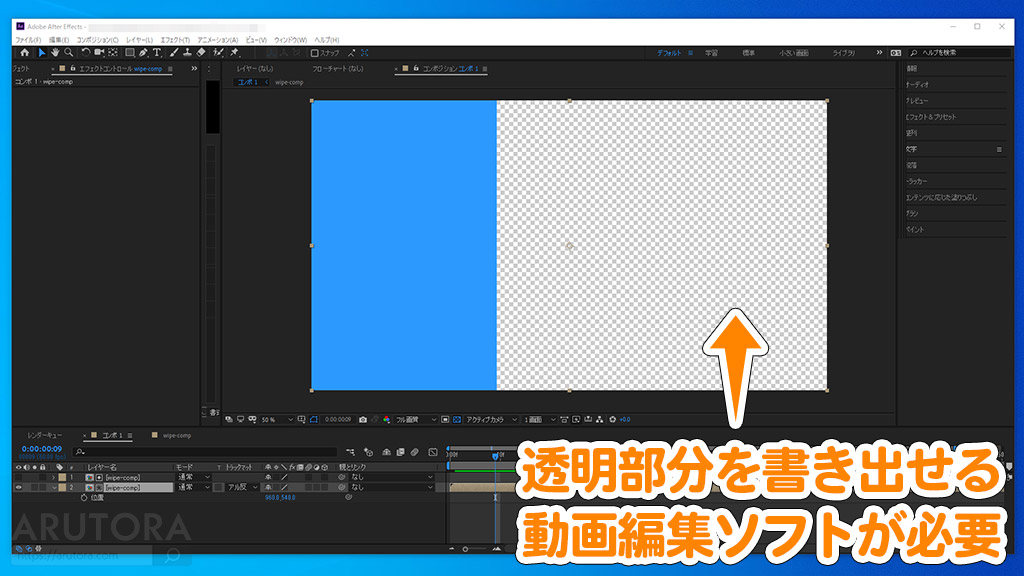
Obs トランジション素材を自作して設定する方法 スティンガーに透過付き動画を登録して配信演出を付けよう 配布あり Arutora




Atem Miniは不要 オンラインミーティング Webセミナーでの無料配信ソフト Obs Studio の活用 設定方法 Youtube




Obsのシーントランジション設定でカッコよく画面を切り替える方法 しふぁチャンネルのゲーム実況ブログ




Obsを使用してremoにストリーミングする方法 Remo Help Centre




Obs シーンチェンジ スティンガートランジション の使い方 やり方 Akamaruserver



Obs Studioとgv Usb2を使いニコ生でゲーム放送する手順と設定値




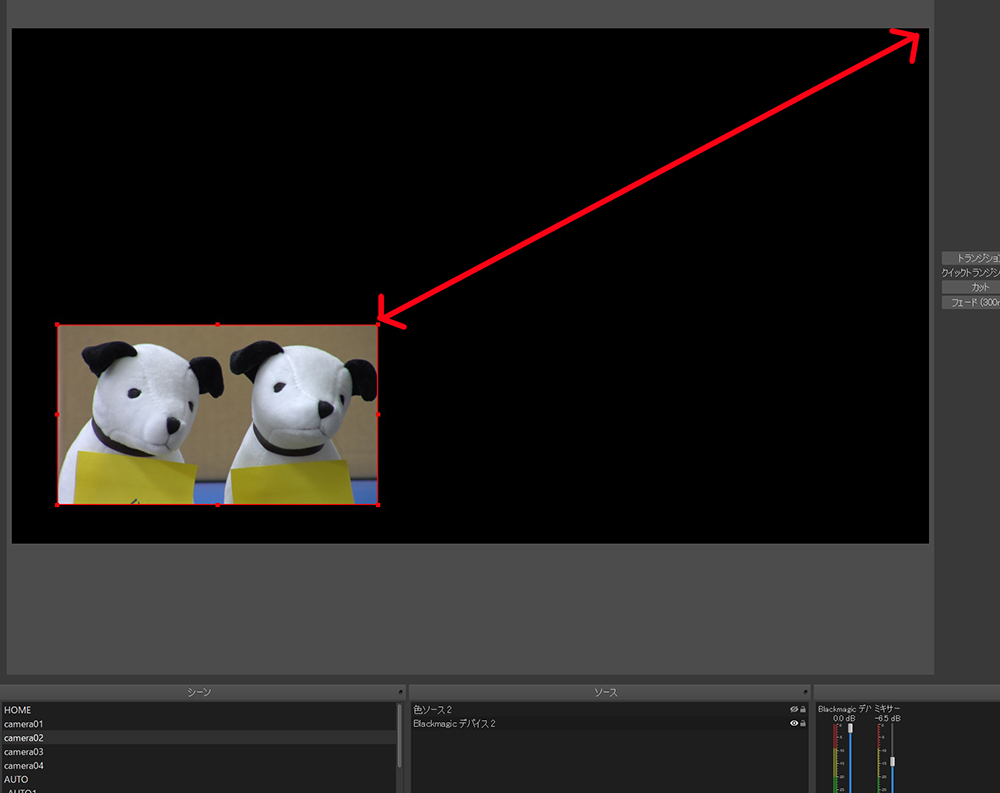
Obs 複雑なレイアウト 背景画像の上に2つのカメラ映像を配置する よくあるご質問と回答 Juns ジュンズ




さらばミュート芸 シーン構成のススメ Obs Youtube




obs トランジション素材配布 導入解説 Youtube




動画配信機材で遊んでみている どてやの戯れ言




Ipストリーミングを受信するためのobs Studio側設定 Windowsパソコン 使えるツール テクニック




Obs解説 シーン切り替えをカッコよくする方法 スティンガートランジション導入 配信者向け Youtube




Obs Studioでトランジションを使用して鮮やかにシーン転換しよう




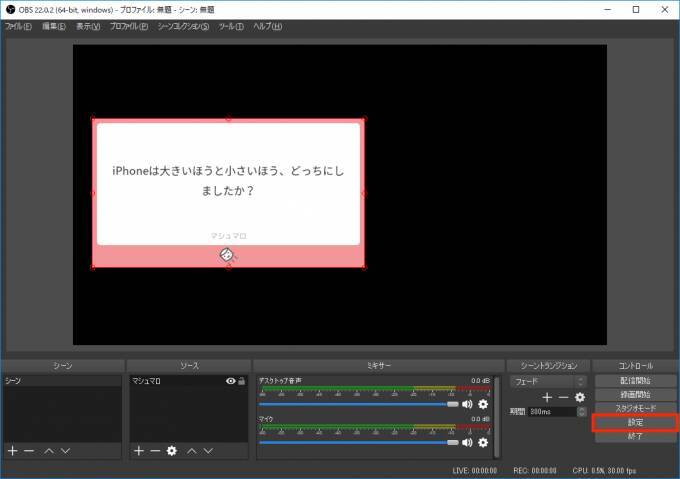
Sponsored By Showroom 配信強化術 マシュマロやファンアートをスライドショーで紹介 Obsの便利な小技 19年3月27日 エキサイトニュース 2 3




Beam Tachyonでのラグなしftl配信 Colby Blog




ライブ配信をこれから始める人向け Obsの基本的な使い方 これから始めるwebマーケティング




Obs Studio シーン機能の便利な使い方 画面をスムーズに切り替える 新 Vipで初心者がゲーム実況するには




ライブ配信が急にできなくなって でもできるようになった 話 Obs Studioの設定 Gizmo Fantasia




Obsでオンライン説明会や勉強会向けの配信環境を作ってみる ネクストライブ株式会社




Obs トランジション素材を自作して設定する方法 スティンガーに透過付き動画を登録して配信演出を付けよう 配布あり Arutora




無料でrestream Ioを使いながらfacebook Liveに放送するためのobsの設定 Ogura Logs Ja




Obs Studioでトランジションを自由に指定できるプラグイン




Obs Studioの詳しい使い方 2 Vipで初心者がゲーム実況するには Wiki Atwiki アットウィキ




Obs Studioの詳しい使い方 設定方法をご紹介 要点は4つだけ ゲーム配信初心者でも今すぐ配信可能 Esports Plus




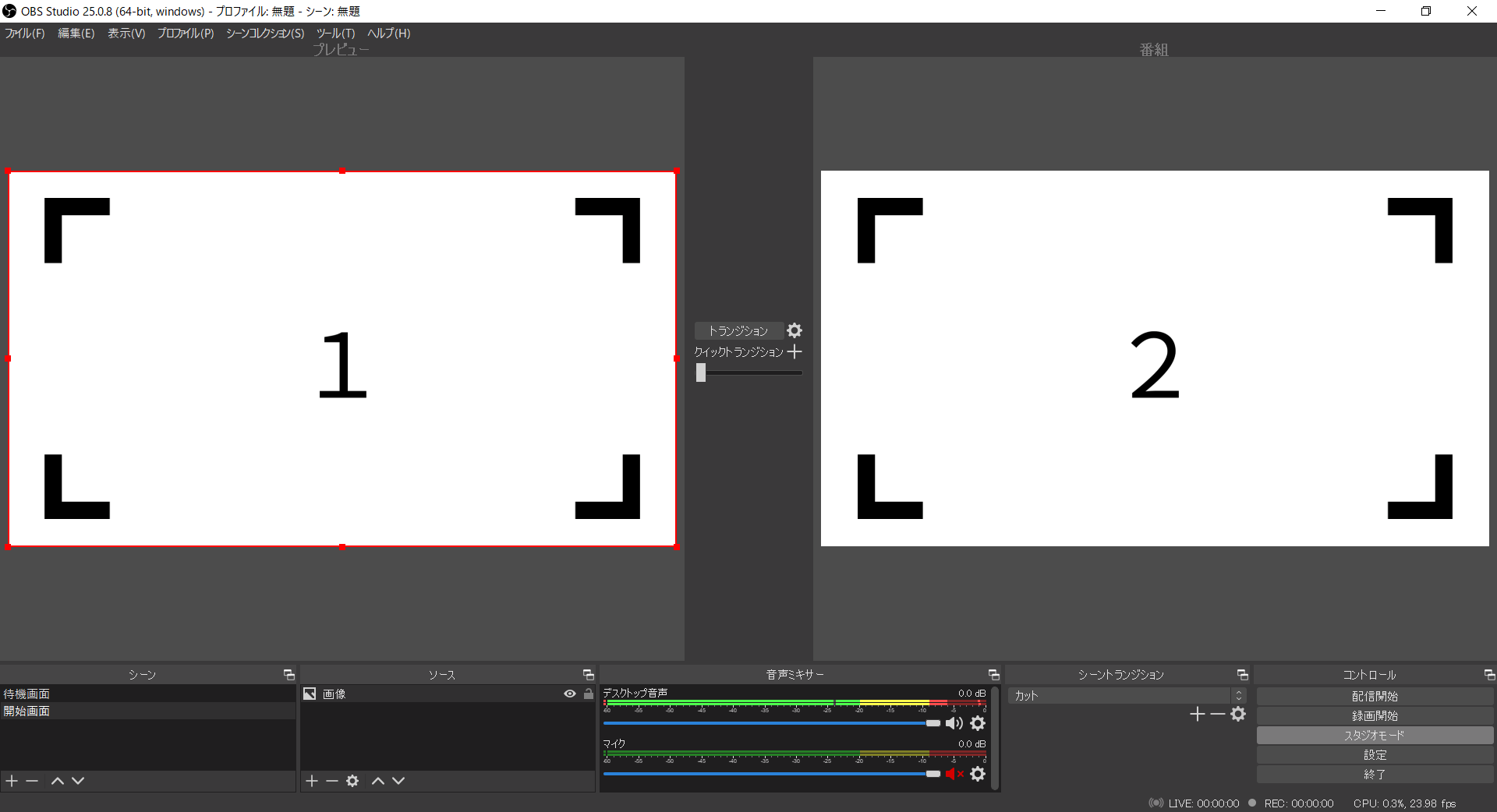
Obs Studio スタジオモードを使って 裏でこっそりソースを編集する方法 新 Vipで初心者がゲーム実況するには




Obs シーンチェンジ スティンガートランジション の使い方 やり方 Akamaruserver




スティンガートランジションの設定方法 Obsの場合 しおすたじお




Obsのシーントランジション設定でカッコよく画面を切り替える方法 しふぁチャンネルのゲーム実況ブログ




Obs Studioでトランジションを使用して鮮やかにシーン転換しよう




Obs Studio シーン機能の便利な使い方 画面をスムーズに切り替える 新 Vipで初心者がゲーム実況するには




Obs 配信で使えるカッコいいトランジションの使い方 Youtube




Obs Studioでトランジションを使用して鮮やかにシーン転換しよう




Obs Studioの評価 使い方 フリーソフト100




スティンガートランジションの設定方法 Obsの場合 しおすたじお




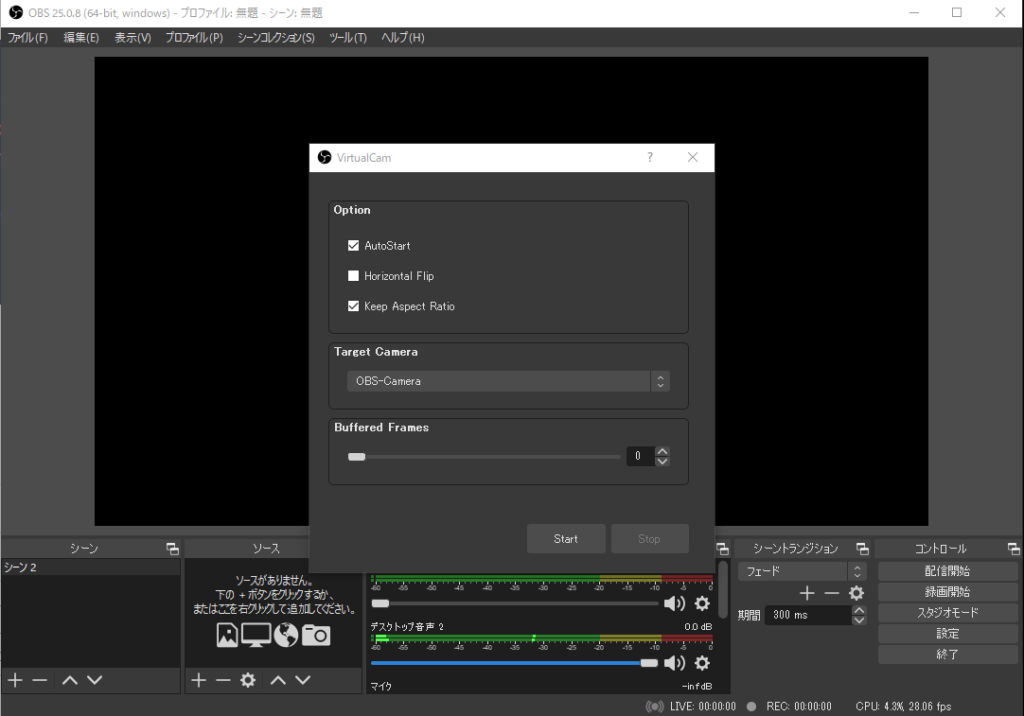
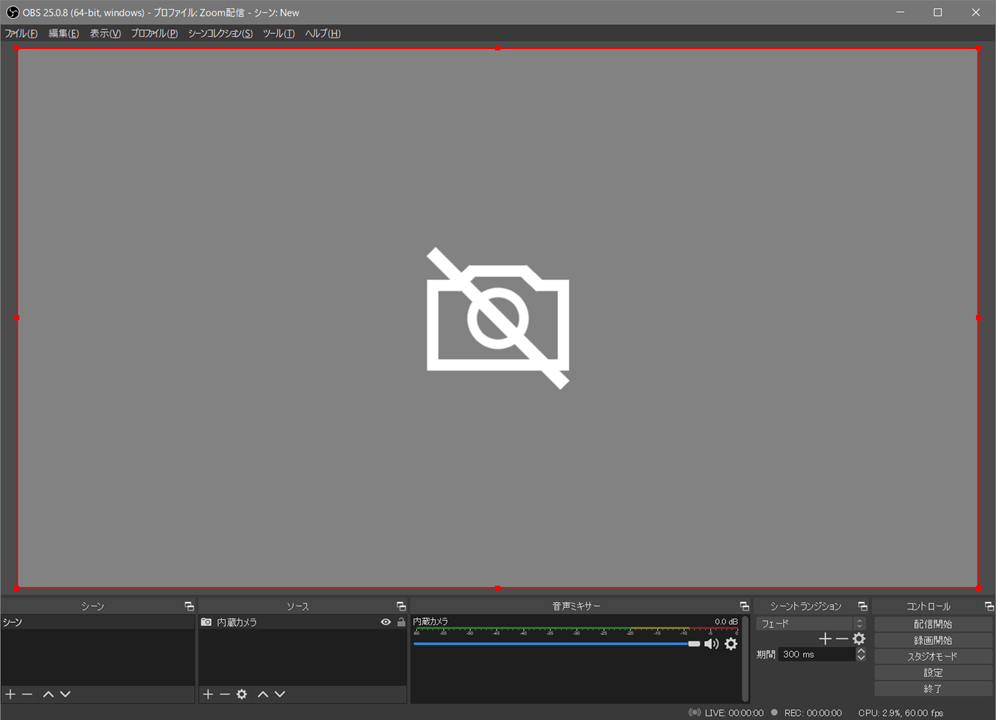
Zoomとobs Studioの連携方法 Obs Virtualcam Self Methods




ツイキャス Obs Studioの使い方解説 ゲーム配信や動画配信のおすすめ設定方法 Creative Shooter




Sourceとなるライブエンコーダーの設定 Awsで動画配信をはじめよう




Obsのシーントランジション設定でカッコよく画面を切り替える方法 しふぁチャンネルのゲーム実況ブログ




Obsのシーントランジション設定でカッコよく画面を切り替える方法 しふぁチャンネルのゲーム実況ブログ




Obs Studioの詳しい使い方 設定方法をご紹介 要点は4つだけ ゲーム配信初心者でも今すぐ配信可能 Esports Plus




Obs Studioの使い方 Obs Studioインストール 設定 ゲーム ツイキャス録画方法を詳しく解説




Obs設定マニュアル Dj機材 Pcdj 電子ドラム ミュージックハウスフレンズ




Obs Studioでfacebookからライブ配信してみよう Windowsパソコン 使えるツール テクニック




Obs Studioのリプレイバッファー インスタントリプレイでハイライト映像表示 Frail Leaves




Obs 音声 設定 初心者youtuberのobs録画時の設定




ライブ配信必須ツール Obs Studioの使い方や設定方法を解説します ライブトレンド




Obs Studioでトランジションを使用して鮮やかにシーン転換しよう




Obs Studio 21 0 の新機能 Obs Japanブログ




Obs トランジション素材を自作して設定する方法 スティンガーに透過付き動画を登録して配信演出を付けよう 配布あり Arutora




Obs Studioの使い方 設定方法を解説 歌枠や弾き語り配信を快適にしよう 弾き語りすとlabo




Obs Studioでトランジションを自由に指定できるプラグイン




Obs トランジション素材を自作して設定する方法 スティンガーに透過付き動画を登録して配信演出を付けよう 配布あり Arutora




Obsのシーントランジション設定でカッコよく画面を切り替える方法 しふぁチャンネルのゲーム実況ブログ




Obs向け 虹トランジション シーンチェンジ 素材 グエスの アイテムショップ Booth




Obs Studio シーン機能の便利な使い方 画面をスムーズに切り替える 新 Vipで初心者がゲーム実況するには




Obs用 シーントランジション作成 スキマ スキルのオーダーメイドマーケット Skima




Obs Studio導入とニコ生プラグインの設定 Youtube




Macとobsでゲーム動画を録画 ライブ配信する方法 Machintoshでゲーム配信 Mtg And ゲーム 家電 ガジェットなどレビューブログ




Obs使い方まとめ ダウンロードからyoutubeライブ配信開始まで解説 Youtubeやニコニコ動画で人気が出る方法を徹底解説するブログ




Obs の接続方法 Ibm Watson Media




Obs 自作トランジションを設定してスタイリッシュにシーンチェンジをする方法 配布有 Youtube




Use Vmagicmirror For Web Meeting




Obsでオンライン説明会や勉強会向けの配信環境を作ってみる ネクストライブ株式会社




スティンガートランジションの設定方法 Obsの場合 しおすたじお




Obsでオンライン説明会や勉強会向けの配信環境を作ってみる ネクストライブ株式会社




Youtube Liveでネトスマ放送をする方法のまとめ




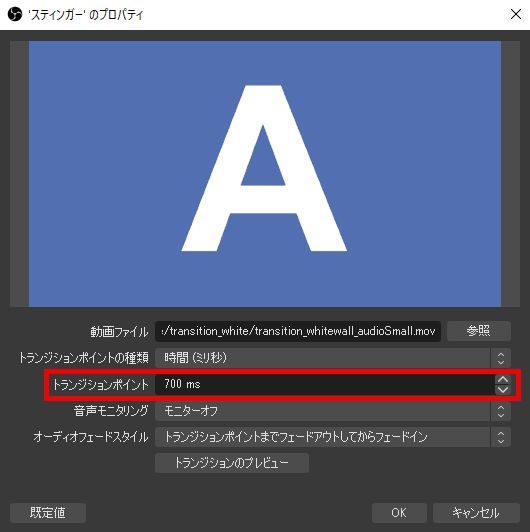
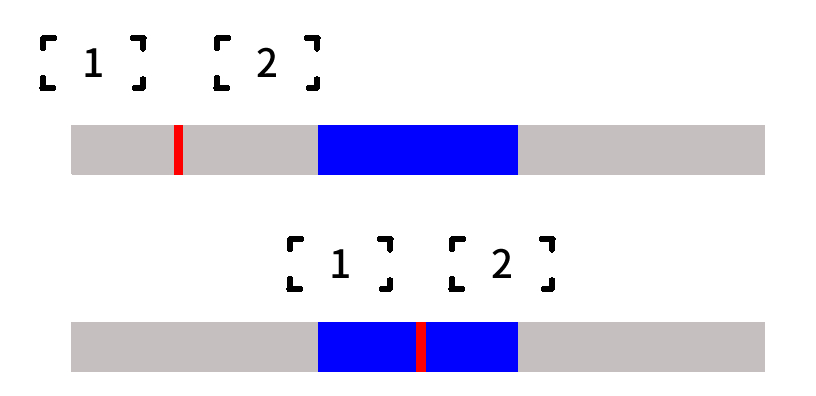
しーくん 死闇 猫耳死神vtuber 映像クリエイター Obsのスティンガートランジション機能って絶対知らない子多いと思うんにゃよね シーントランジションをスティンガーに変更 そこから映像を読み込ませて 画面をaからbに切り替える時間 を 自分が使い




Youtube Liveでネトスマ放送をする方法のまとめ




Fpsのobsの録画 配信設定 Apexlegends版 クソ雑魚へたれちゃんのfps上達法 配信 マイニング講座




Obs Studioでトランジションを自由に指定できるプラグイン




Obsを使用してremoにストリーミングする方法 Remo Help Centre




Fpsのobsの録画 配信設定 Apexlegends版 クソ雑魚へたれちゃんのfps上達法 配信 マイニング講座




スティンガートランジションの設定方法 Obsの場合 しおすたじお




映像系チャットに活用 カメラ映像をobs Studio のvirtualcamで通す方法 Windows Pocketstudio Net




ライブ配信必須ツール Obs Studioの使い方や設定方法を解説します ライブトレンド




シーン トランジション シーンの転換をアニメーションにできるobsプラグイン




Obsでオンライン説明会や勉強会向けの配信環境を作ってみる ネクストライブ株式会社




25 Obs トランジション フリー素材 Obs トランジション フリー素材 Saejospictawivr




Obs Studio 使い方 ライブ 録画ソフト Obs のインストールとyoutubeやtwitch設定 Jpstreamer




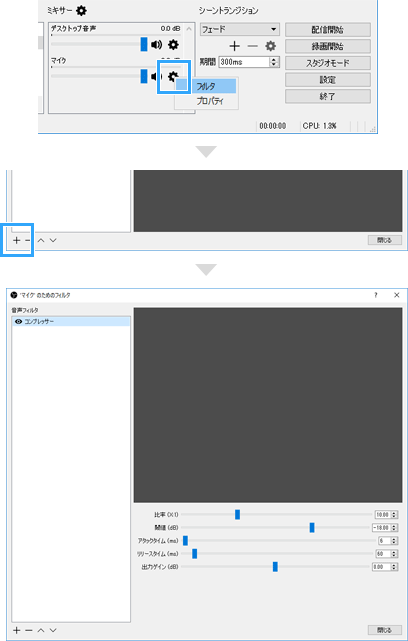
Obsで音声をモニタリングしたい時にヤルこと




Obs Studio スタジオモードを使って 裏でこっそりソースを編集する方法 新 Vipで初心者がゲーム実況するには




Obs Studio シーン機能の便利な使い方 画面をスムーズに切り替える 新 Vipで初心者がゲーム実況するには




Obs Studioのスティンガーを使ってみよう Frail Leaves




Obs Studioでトランジションを思い通りに変更するプラグイン Transition Table




Obsのシーントランジション設定でカッコよく画面を切り替える方法 しふぁチャンネルのゲーム実況ブログ




Obs Studio シーン機能の便利な使い方 画面をスムーズに切り替える 新 Vipで初心者がゲーム実況するには




25 Obs トランジション フリー素材 Obs トランジション フリー素材 Saejospictawivr




シーンの転換をアニメーションにできるobsプラグイン




21最新 Obs Studioのアプデ27 0で新機能追加 設定方法を簡単解説 Youtubeやニコニコ動画で人気が出る方法を徹底解説するブログ




Obs用トランジション 配信のシーン切り替え うさぎ型各色 穴蔵しょっぴんぐ Booth




Obsの設定と機能概要 Quokka Blog



0 件のコメント:
コメントを投稿